Idea
Se nos planteó hacer un juego de nivel 2D, mi idea fue el de un esqueleto que tiene
que recuperar la luz del mundo, arte pixel art. Tiene que ir superando obstáculos,
moviendo objetos y pulsando botones y palancas, estos objetos desencadenan
acciones.
que recuperar la luz del mundo, arte pixel art. Tiene que ir superando obstáculos,
moviendo objetos y pulsando botones y palancas, estos objetos desencadenan
acciones.
Referencias
El juego de referencia fue Limbo, una vez que le damos un breve vistazo al juego
nos evoca sin duda alguna a ese juego, las mecánicas fueron referenciadas de
mario bros y limbo
nos evoca sin duda alguna a ese juego, las mecánicas fueron referenciadas de
mario bros y limbo
En cuanto a la estética escogí un el pixel art, y me inspire para los fondos y las
plataformas en Limbo.
plataformas en Limbo.
Arte
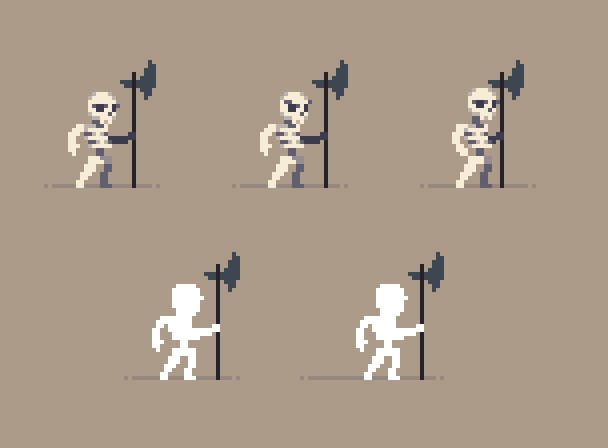
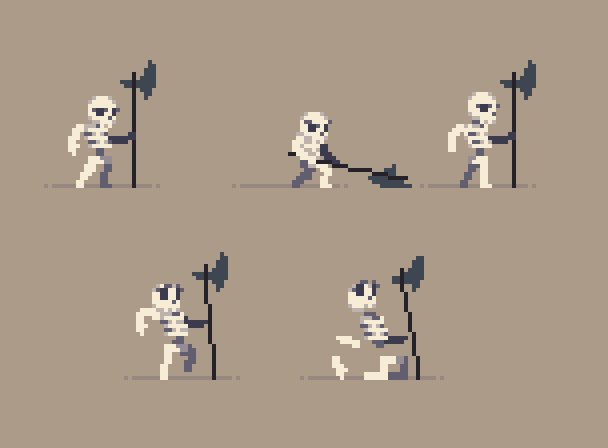
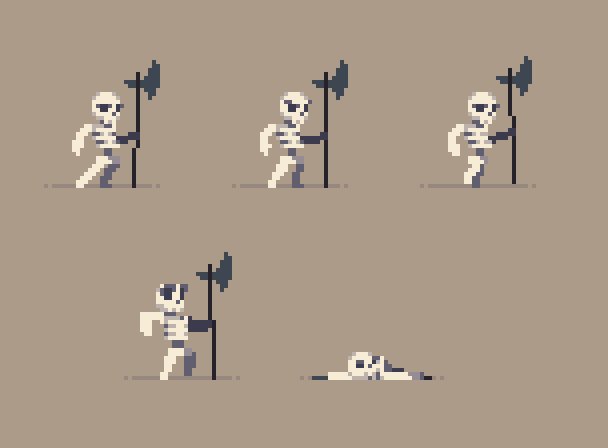
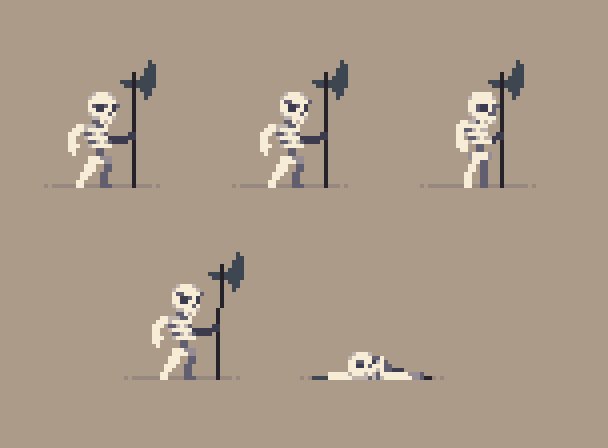
Después de crear la idea me puse manos a la obra con el desarrollo del arte, hecho
en su integridad en photoshop, el nivel fue compuesto con diferentes capturas del
juego ya antes nombrado, para que cogiera esa estética, después para animar a
bony, utilice la misma herramienta y es una animación frame a frame.
en su integridad en photoshop, el nivel fue compuesto con diferentes capturas del
juego ya antes nombrado, para que cogiera esa estética, después para animar a
bony, utilice la misma herramienta y es una animación frame a frame.
El personaje
Bony es nuestro protagonista, quien a pesar de ser un amasijo de huesos es
nuestro valiente guerrero que tratará de devolverle a la tierra su bien más preciado,
la luz.
nuestro valiente guerrero que tratará de devolverle a la tierra su bien más preciado,
la luz.
Bony a pesar de ser “patoso” ya que anda arrastrando los pies y lento, tendrá que
hacerse hueco antes sus enemigos lanzando huesos, puede saltar y cuando está en
el aire si es ágil, agarra y mueve objetos todo eso con raycast.
hacerse hueco antes sus enemigos lanzando huesos, puede saltar y cuando está en
el aire si es ágil, agarra y mueve objetos todo eso con raycast.
Los enemigos
Los enemigos funcionan igual que los de mario están moviéndose de un lado a otro
y si nos chocamos con ellos nos harán daño, no son demasiado relevantes en el
juego, ya que es un juego mas de puzzles y solo se añaden para poder aumentar
un poco la dificultad
y si nos chocamos con ellos nos harán daño, no son demasiado relevantes en el
juego, ya que es un juego mas de puzzles y solo se añaden para poder aumentar
un poco la dificultad
Mundo
El mundo está pensado para descubrir las mecánicas primarias de bony y que el
jugador se acostumbre a las mismas, es un nivel sencillo pensado para todos los
públicos en el que descubriremos una variedad de situaciones que nos preparan
para los siguientes niveles.
jugador se acostumbre a las mismas, es un nivel sencillo pensado para todos los
públicos en el que descubriremos una variedad de situaciones que nos preparan
para los siguientes niveles.